Flavourit App MVP: democratizing wine tasting.
■
■
■ ■
Overview
Flavourit is an app designed to democratize wine tasting and make it accessible to a wider audience regardless of their level of knowledge or experience with wine. The app aims to solve the problem of users feeling intimidated by the complex language and customs that often surround wine tasting, which can prevent them from exploring and enjoying the world of wine.
The app concept is based on a previously existing game supporting a wine-tasting experience where in a few steps participants were exploring a deeper way of understanding the taste and aroma of wines. Through the work done, we wanted to understand what aspect we can bring to the app to create a fun social experience that can be utilized in the bar and restaurants as a priority.
Result
I collaborated with a Creative Director and a Visual Designer to deliver key components of the MVP, while simultaneously devising a comprehensive strategy for the product and future feature roadmap. The client had already developed a first version of the web app, with our delivery of the MVP client planned to run a testing later on.
Role
Lead UX Designer
Tools
Figma, Miro, Google Survey, Chat GPT for UX Writing
Duration
3 months
Responsibilities
UX Design, Strategy and Research
“Discover the flavor,
uncork the discussion!”
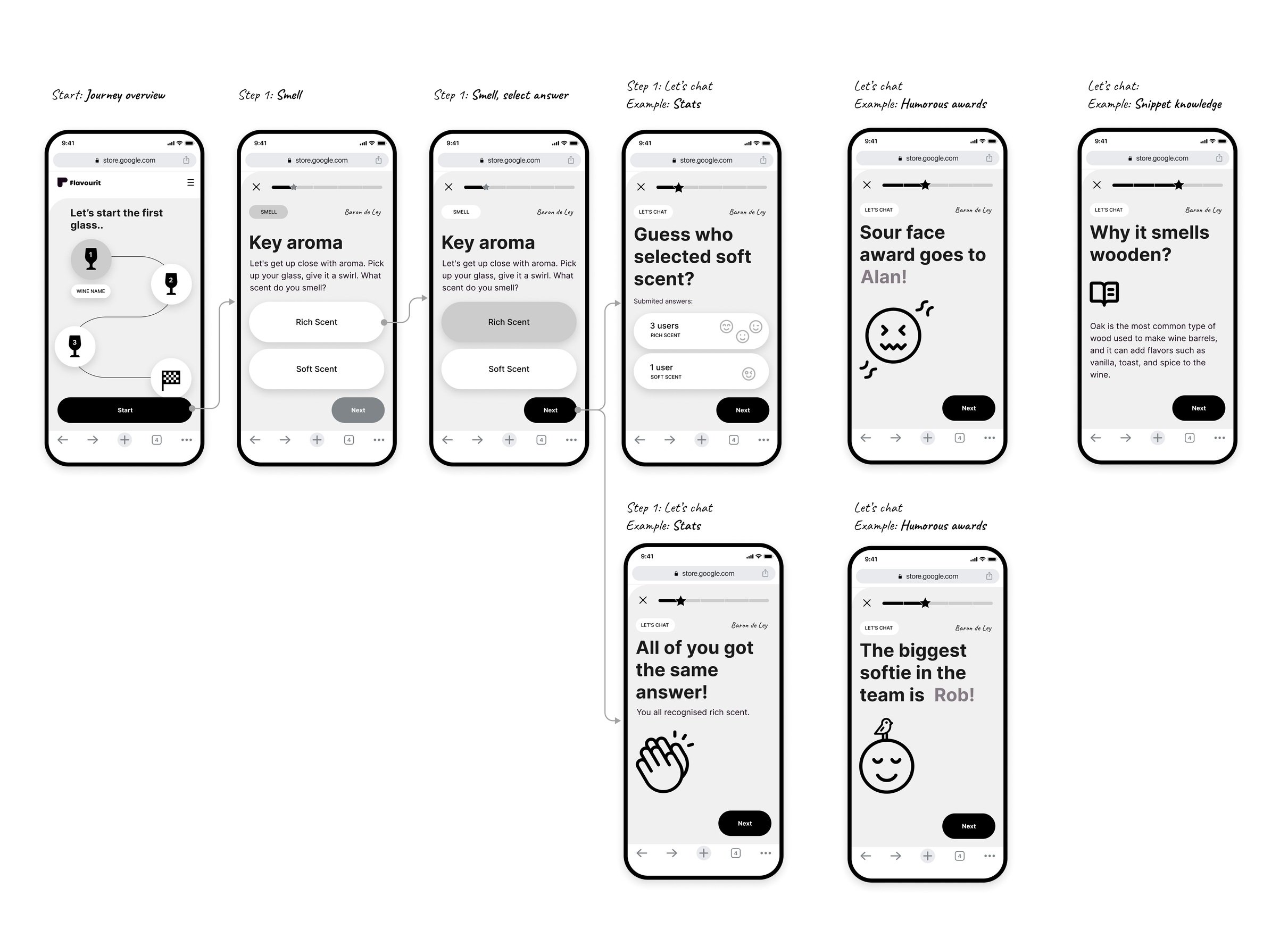
Example of the wireframes showcasing MVP key feature "Let's chat"
Problem & Process
■
■
■ ■
Our mission was to tackle the problem of users feeling overwhelmed and intimidated by the complexities surrounding wine tasting. We believed everyone should have the opportunity to dive into the captivating world of wine without any barriers holding them back.
During our process, we adopted the Triple Diamond Method, where prototyping and validating became a shared responsibility with our client. Given our limited budget, this collaborative approach allowed us to leverage your valuable insights and expertise, resulting in a tailored solution that truly met their needs.
Collaborative planning
■
■
■ ■
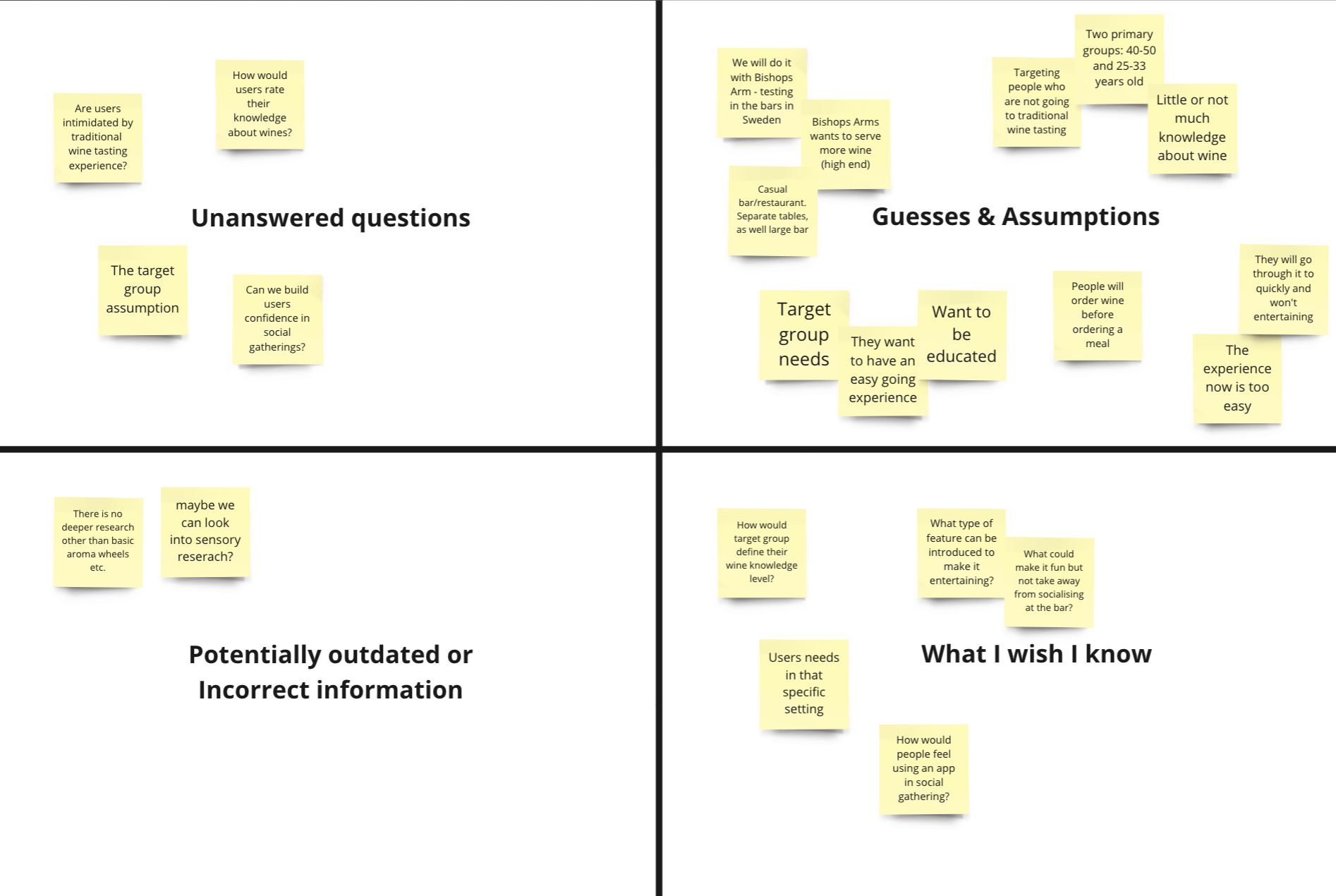
At the outset of the project, I arranged a facilitated collaborative session with the client. The purpose of this session was to align on various aspects, such as the assumptions we had made, the things we knew, the things we wished we knew, and any outdated or incorrect information that needed clarification. To achieve this, we went through a list of questions that required attention.
In addition, we had a special guest, a Wine Sommelier, who participated in the session. Therefore, a portion of the session was dedicated to an interview with the Sommelier.
Design implications
■ Designing Web App MVP
■ Utilize the existing web prototype
■ Ensure the presentation of existing content is non-repetitive
■ Consider the web app's use in a restaurant setting, accounting for social and behavioral implications of dining.
Understand
■
■
■ ■
Research activities and discovery
With a tight schedule in mind, I initiated a concise survey aimed at delving into key areas highlighted in our recent collaborative discussions. The survey was created based on the Research Plan. This exploratory research, adopting a guerrilla-style approach due to resource limitations, primarily involved tapping into the company's internal connections spontaneously. We aimed to engage users who had consumed wine in the past month. Given that our target audience lacked a profound understanding of wine customs, we opted not to narrow our focus to specific age groups. Initially, the client assumed a concentration on the 25-36 age bracket, but this choice wasn't substantiated by any findings.
We wanted to understand:
■ How do they normally select wine?
■ Would they like to learn about wines? and how?
■ Is their age an indicator of behavioral differences?
Survey Findings
We had 60 participants. The biggest group of participants stated 41% of people between 40-50 years old. The second biggest age group was 25-33 years old as 28%. And the third biggest as 23 %, age group 33-40 years old.
Key Pain points:
■ Lack of confidence when expressing oneself on wine-related topics (applicable to beginners and some enthusiasts)
■ Half of the participants were skeptical about using the app for wine tasting during a dining experience, meaning it would disturb the social aspect.
■ Experience could become repetitive.
Finding I
■ In the age group of 40-50 we could see two clear leading groups: they would define themselves as enthusiast and connoisseurs.
■ In the age group 23-33 what's surprising we could see that 69% of this age group defined themselves as enthusiast (not beginners).
Finding II
■ The social aspect of wine seems the most enjoyable of all in each age group.
■ The second most enjoyable aspect is the food and the third one is taste and wine aroma.
Finding III
■ The biggest finding in context how users select a wine to enjoy in the age group 25-33 is that 69% of them is deciding on a wine based on what they liked before.
■ Other ways of selecting wine across age groups 40-50 and 25-33 are friends or expert recommendations and based on food.
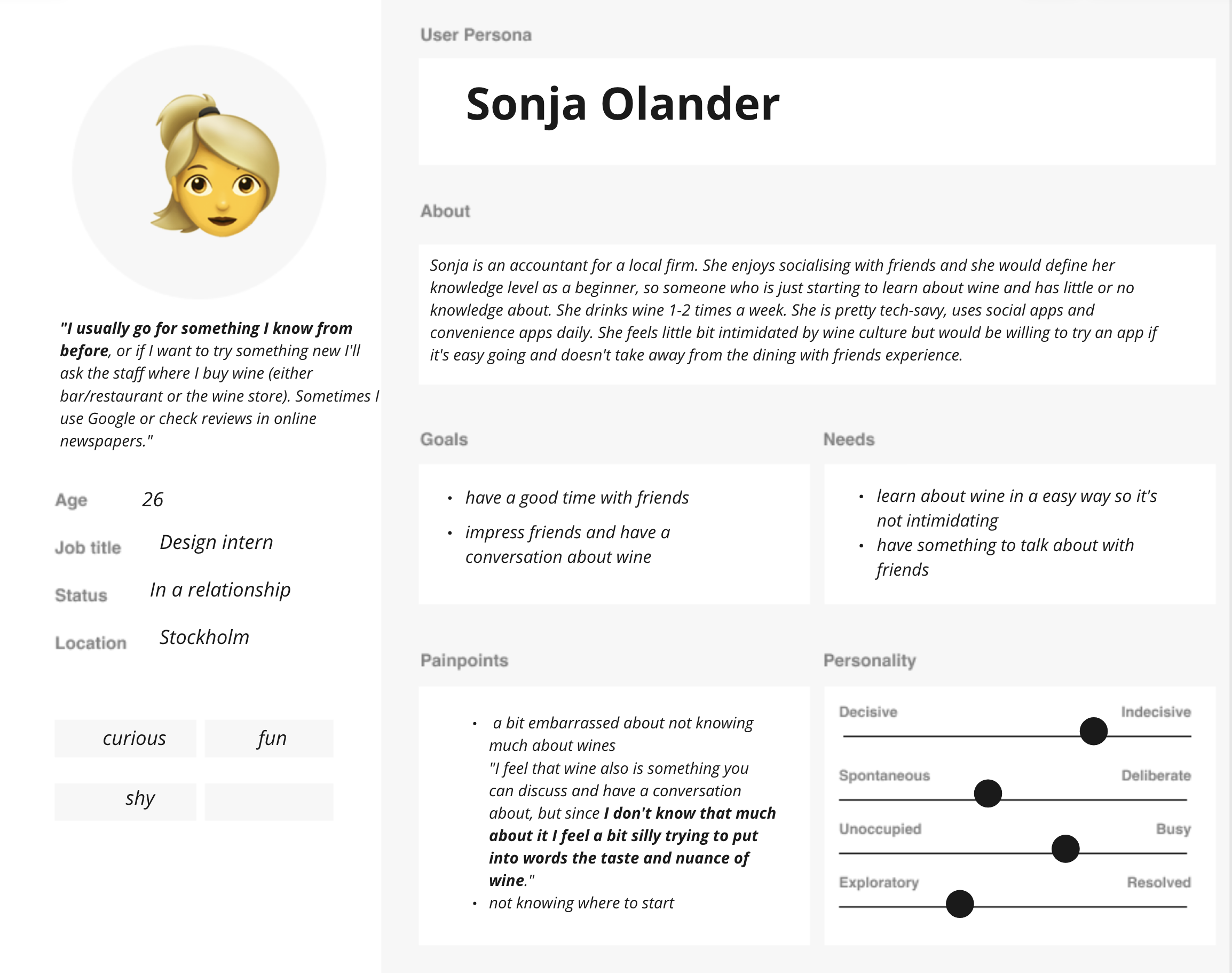
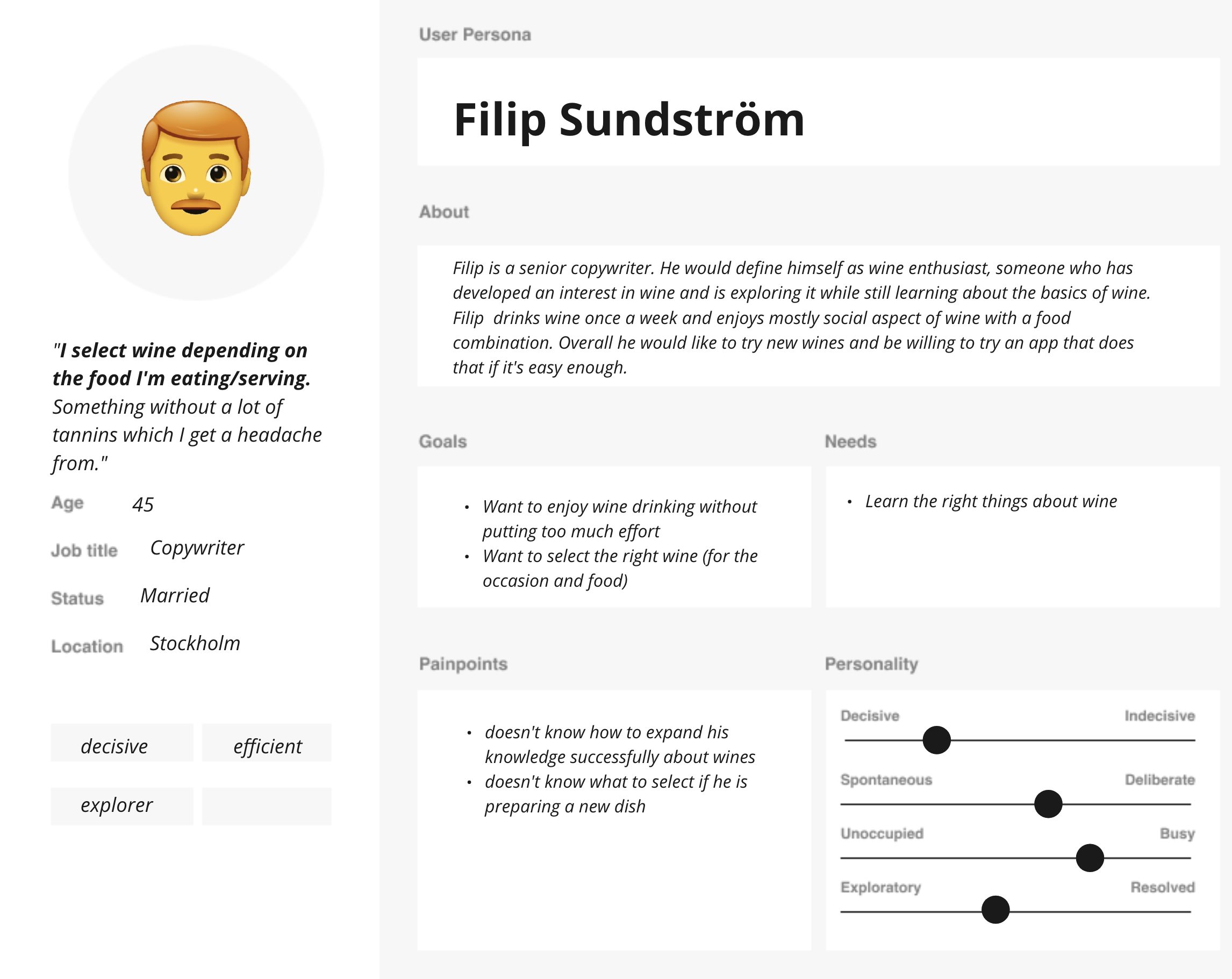
Personas
Thanks to the valuable insights gathered from the survey, we have developed personas for two specific user profiles that are the main focus of our project: the Beginner and the Enthusiast. Please see the personas boards below for more details.
However, we had to exclude the Connoisseur profile from the scope of our MVP. This is because the app would need to adjust to the user's level of knowledge, which, at this stage of development, would be too complex to execute effectively.


Hypothesis
Usually, the hypothesis is created at the beginning of the research study but due to the rapid nature of the survey that has been conducted we treated it purely as inspiration for further exploration and we decided to form a hypothesis later on. The client has planned testing of the MVP which would be a good moment to go back to the hypothesis validation result.
Assumptions:
■ Users want to learn about wines without putting much effort.
■ Users want to feel more confident while speaking about wine with friends.
■ Users would be willing to try an app in a dining setting if it doesn't take away from the experience.
Hypothesis:
■ If learning about wines is easy users would use the app more often.
■ If users describe what they smell and taste they would be more confident in social situations.
■ If an app is used in a dining setting it would be a supporting tool not a leading one.
Defining
■
■
■ ■
Value Proposition Canvas
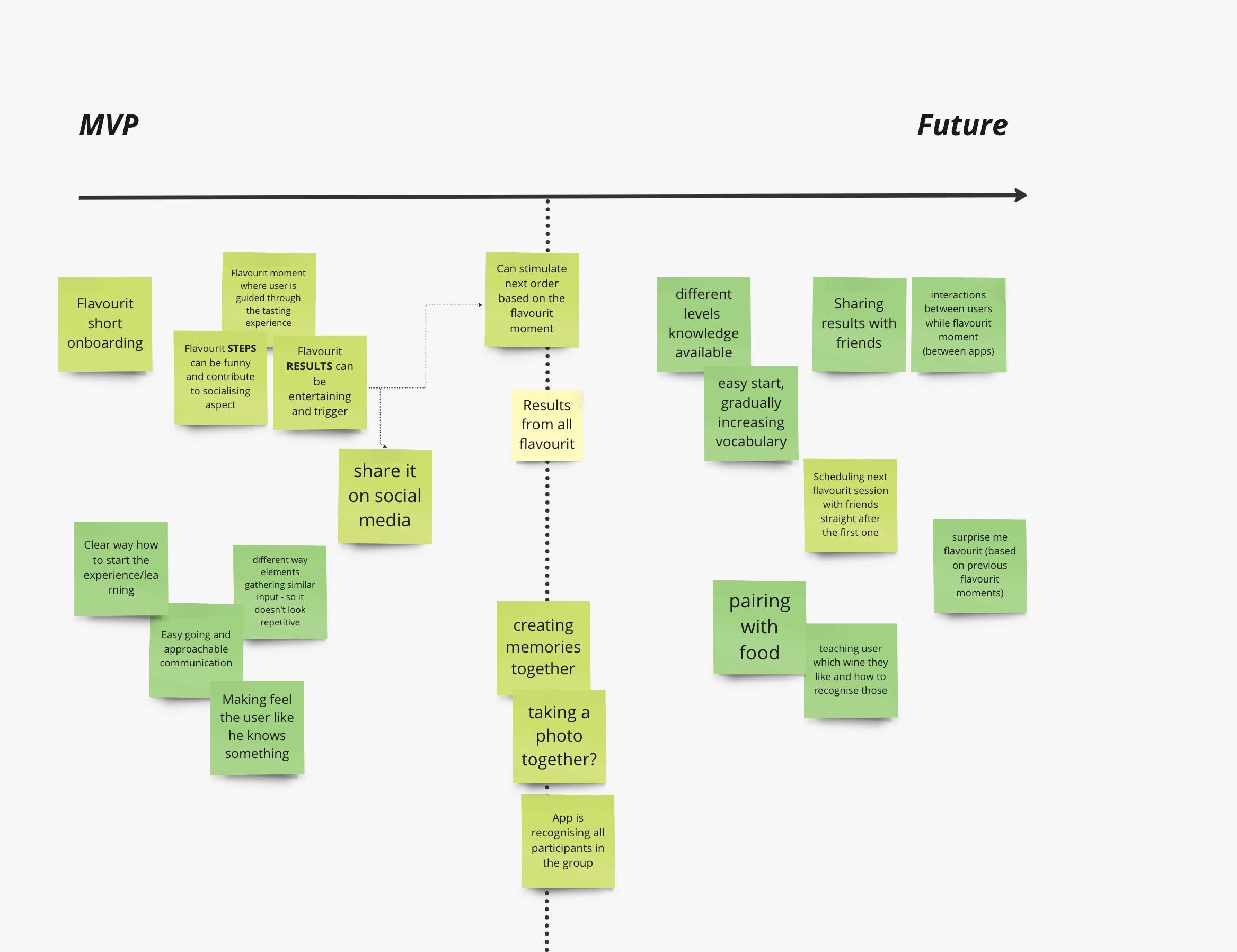
Thanks to the Value Proposition Canvas and its evaluation in a collaborative session with the client, we gained valuable insights into the key areas of focus for the MVP, as well as the next steps. Our focus was on the following areas for the UX:
■ Onboarding screens that are seamlessly integrated with the client's current onboarding process while also addressing the unique circumstances of the Flavorit moment in the restaurant/bar where the MVP will be tested.
■ The core of the concept is a guided wine tasting based on the client's previous prototype.
■ The wine tasting steps should enhance the social aspect of the MVP.
■ The wine tasting results should be engaging and encourage users to return.
Sketching
■
■
■ ■
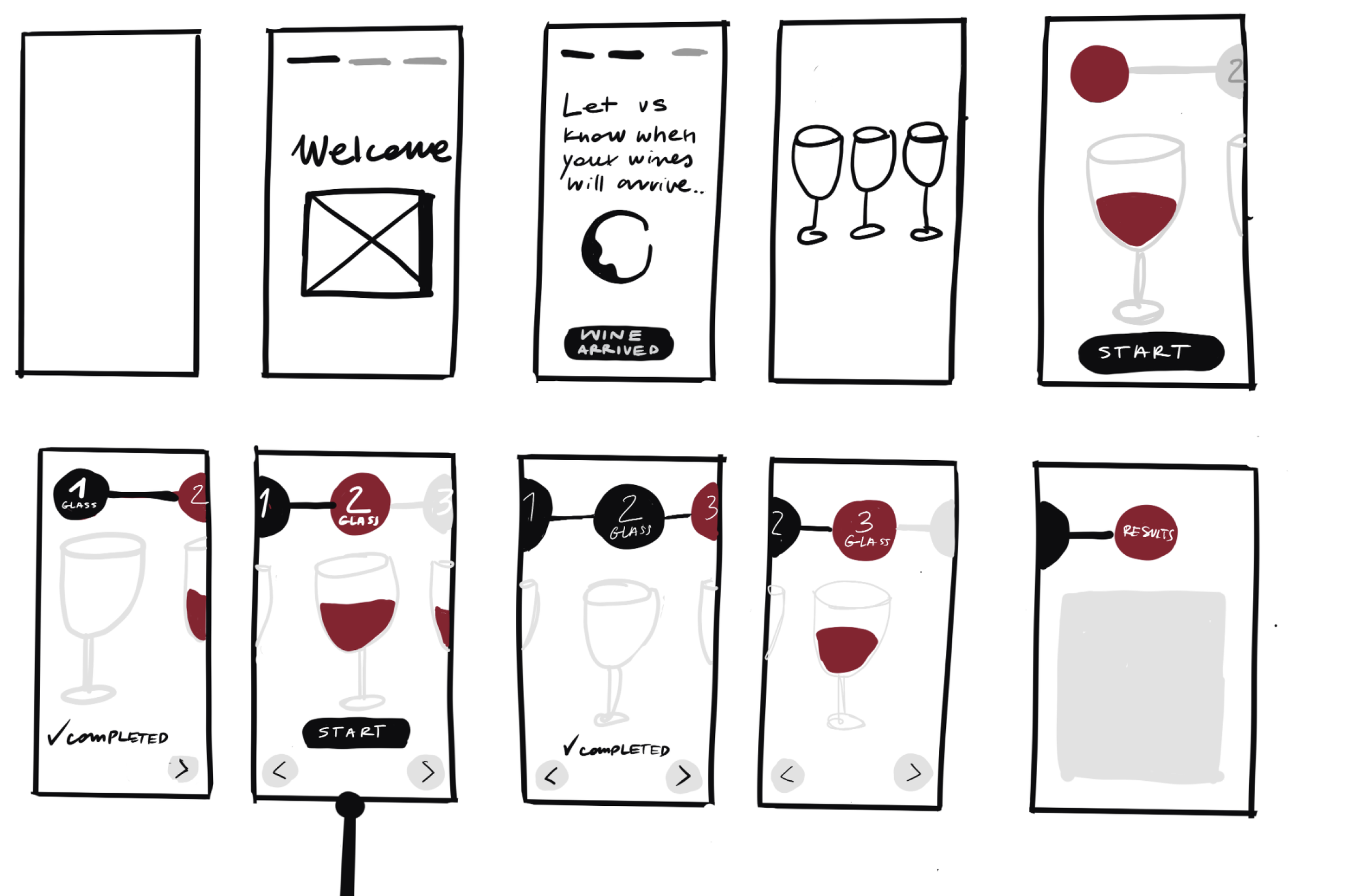
As a crucial user flow, we have decided to focus on exploring the wine tasting journey from the moment when restaurant customers order the Flavorit moment until the end of the tasting process. In the initial sketches, I explored various wireframe layouts and the integration between the physical and digital aspects of the wine tasting experience that will be featured in the app. The following were the key takeaways from this exploration:
■ Our aim was to establish a connection between the physical world and the app by incorporating a UI element that would resemble a wine coaster typically placed under a wine glass, where information about the tasted wine can be presented.
■ However, we must take into account certain restrictions when designing the app. Specifically, we need to consider that it is a web-based application, and there is a timeline for its development.
■ To address these challenges, we can take inspiration from the effective use of mental models in other apps such as Duolingo. By utilizing a step-by-step journey approach, we can guide users through each section of the wine-tasting class.
This sketch has demonstrated that implementing advanced animations is not suitable for the MVP, as outlined by the aforementioned restrictions. However, one positive aspect of the sketch is the clear linkage between the wine coaster and the UI element.
Deciding
■
■
■ ■
While conceptualizing the core flow, I came across the idea of enhancing the group experience by analyzing each participant's answers, creating a more engaging experience that would foster stimulating conversations. Some concepts that have surfaced include “let’s chat” moment:
■ Let’s chat: Stats
By utilizing our capability to read and group users' answers, we can provide a comprehensive summary of the results and use this to stimulate conversation. This approach can help to facilitate meaningful discussions and encourage participation among group members
■ Let’s chat: Humorous awards
By gaining a better understanding of which group members selected which answers, we can provide users with humorous "awards" based on their responses. This approach can help to foster a more lighthearted and enjoyable group dynamic, while still encouraging engagement and participation among all members.
■ Let’s chat: Snippet knowledge
Providing contextual knowledge related to the wine experience.
Final MVP flow
■
■
■ ■
Client presentation
During the client presentation, we received overwhelmingly positive feedback, with the client expressing a desire to implement all of the ideas presented in the future. However, due to current technical limitations, we have had to prioritize simplifying the approach and enhancing the wine-drinking atmosphere, rather than focusing on more complex features like analyzing group responses.
Implemented feedback
After previous feedback I focused on contextual aspect of Let’s chat moment and bringing the simplicity of this idea to it’s maximum by introducing a social question game. After user is selecting a response the app will generate a unique question for the user to answer in the social setting. The questions are stimulating users to go deeper into their senses and desribe taste and smell.
User Interface Design
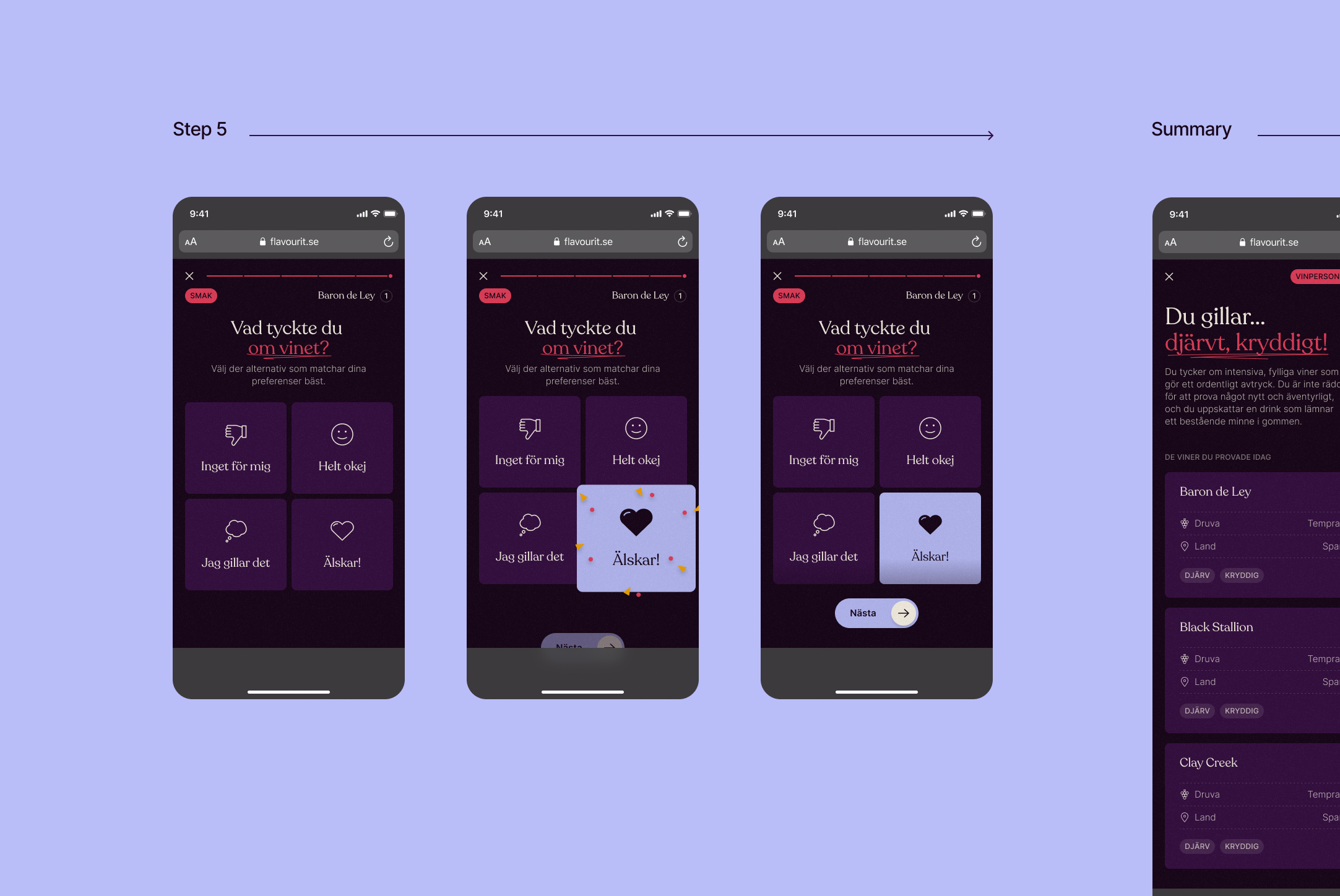
Final MVP Screens
■
■
What happens next?
■
■
■ ■
In the upcoming weeks
Our client will be putting the developed prototype to the test in collaboration with various bars in Sweden. These are thrilling times ahead, and we eagerly await the outcome of this endeavor. Until we meet again!
Case studies
☻
Case studies ☻
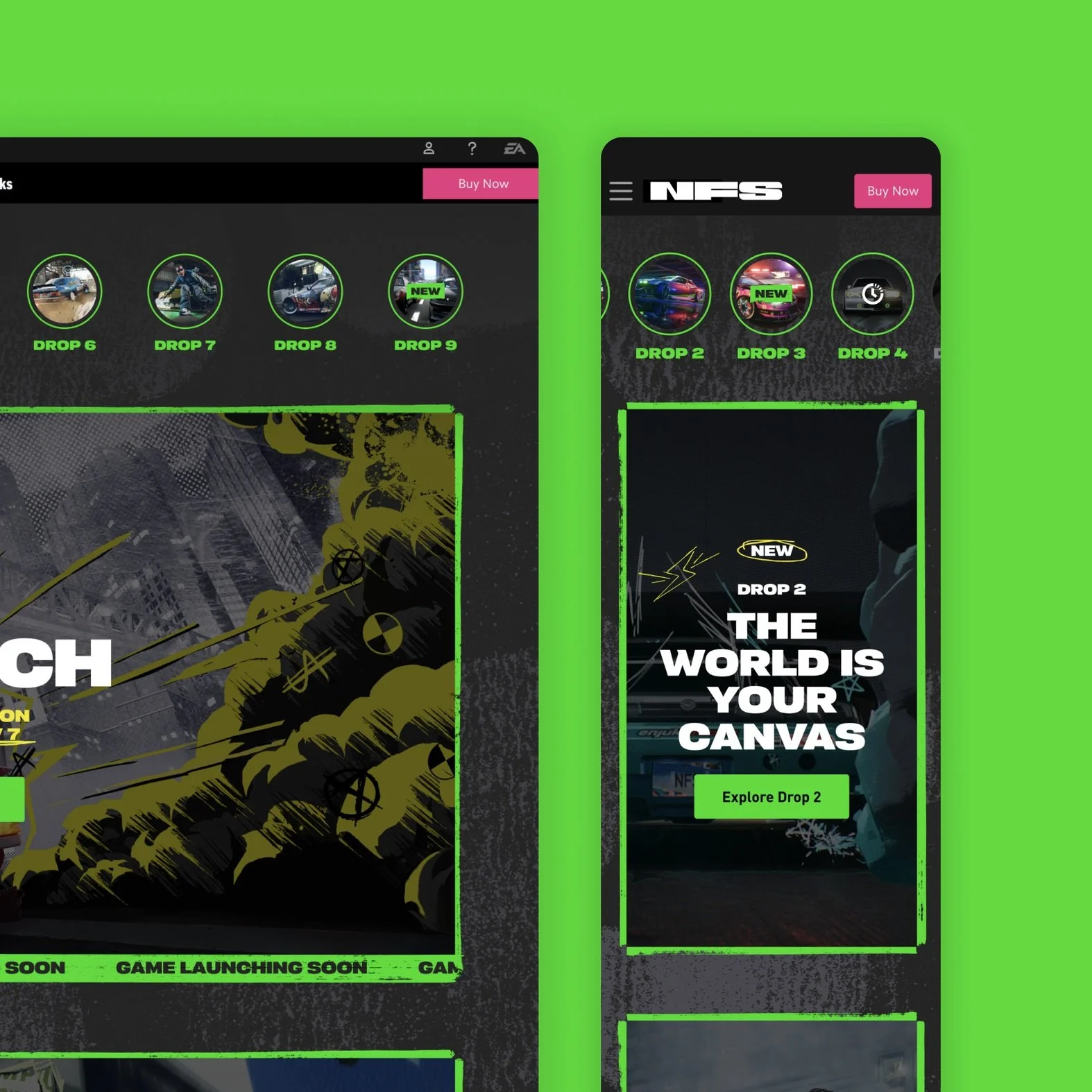
Lane Changers Club, cultural hub for the Need For Speed Unbound
UX Design | Web design
Designing for impact: helping women with daily discomfort, Unload App
UX Design | UX Strategy | UX Research | App Design